Webサイトで画像を表示する時に,本来の画像のサイズと表示したいサイズが異なることはよくあります。
そのような場合には,「object-fit」で画像をトリミングするのがおすすめです。
object-fitとは
「object-fit」とは,CSSで画像をトリミングすることができるプロパティです。画像のサイズが実際に表示したいサイズと異なる場合でも,キレイに画像を表示することができます。

記述方法
まずは,画像に対して何も設定していない状態を見てみましょう。
HTML
<div class="container">
<div class="container-item">
<img src="img/alison-pang-6tpNcE18W-M-unsplash.jpg" alt="image1">
</div>
<div class="container-item">
<img src="img/melody-less-cwy9TTujpb8-unsplash.jpg" alt="image2">
</div>
<div class="container-item">
<img src="img/pets-3389727_1920.jpg" alt="image3">
</div>
</div>CSS
.container {
display: flex;
justify-content: space-between;
}
.container-item {
width: 30%;
}
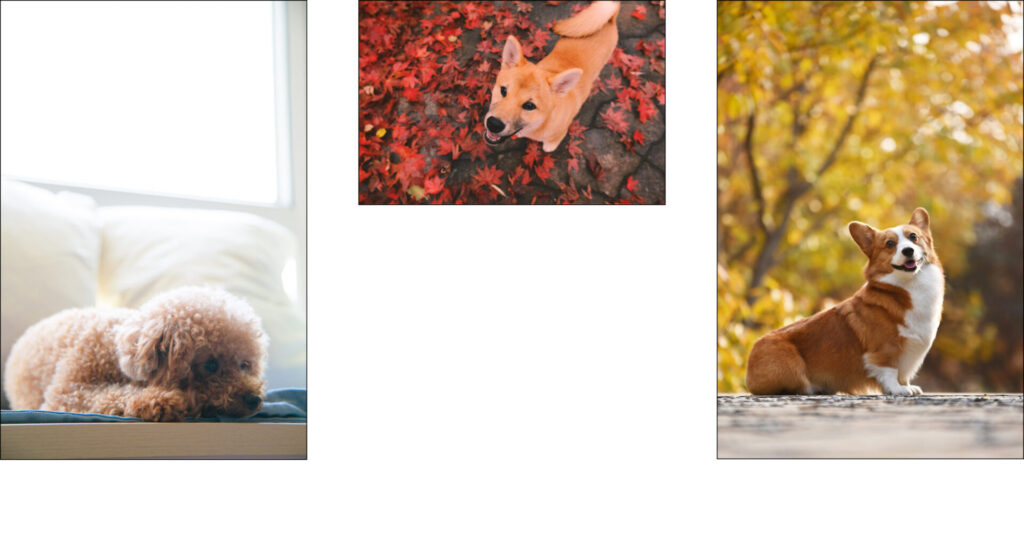
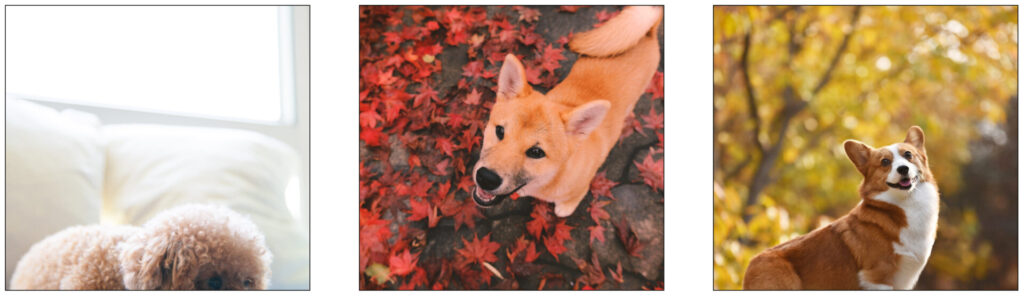
以上のHTMLとCSSで見てみると,このように画像サイズがバラバラになってしまいます。
この3つの画像サイズを揃えてみましょう。
画像のサイズを指定
CSS
.container {
display: flex;
justify-content: space-between;
}
.container-item {
width: 30%;
border: 1px solid black;
}
img {
width: 100%;
height: 400px;
vertical-align: bottom;
/* vertical-align: bottom;は画像の下部分とボーダーとの隙間を消す */
}
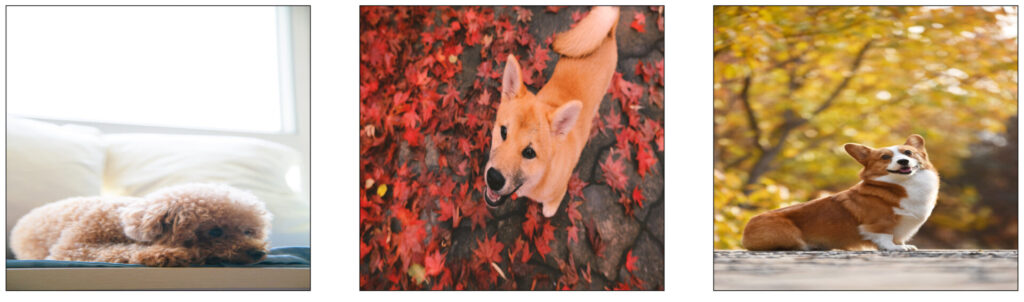
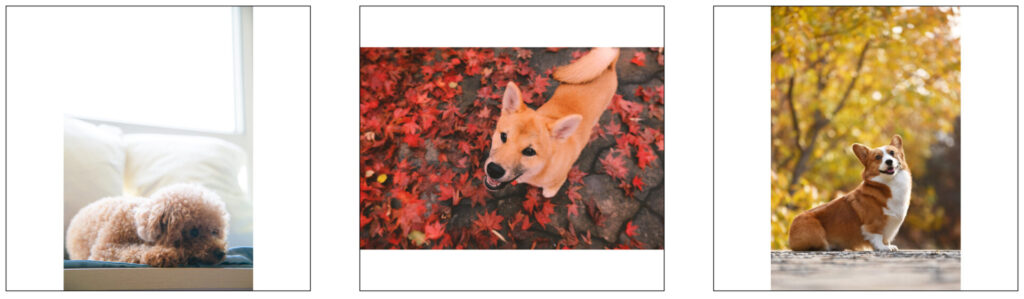
サイズは揃いましたが,画像が歪んで表示されてしまっています。
そこで,画像に対して「object-fit 」を追加しましょう。
object-fitの使い方
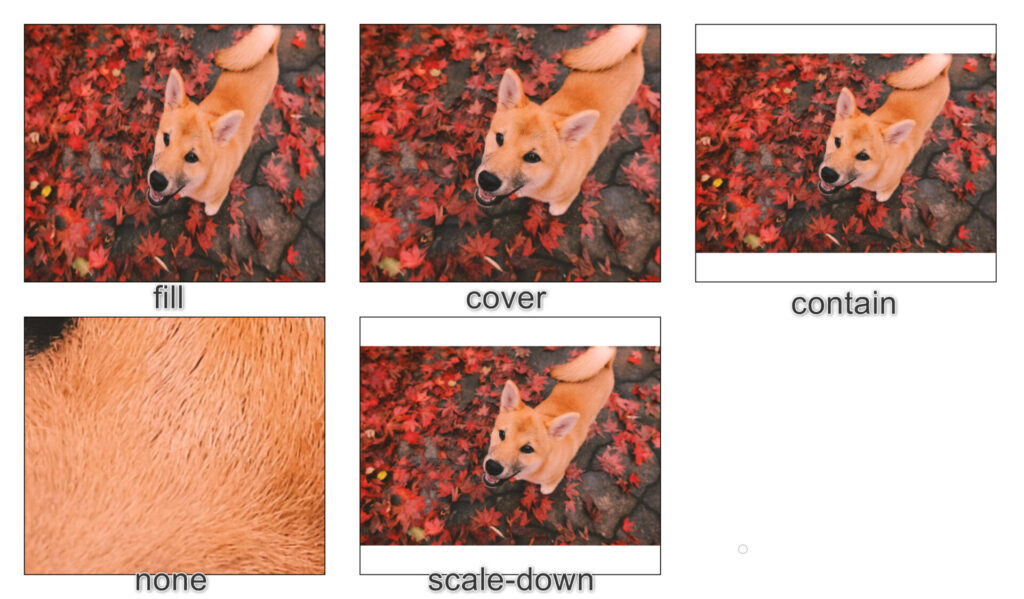
fill(初期値)
画像を縦横方向に拡大・縮小して,指定したサイズ(ボックス)に合わせて配置します。
縦横比が維持されないため,サイズによっては画像が歪んでしまうこともあります。

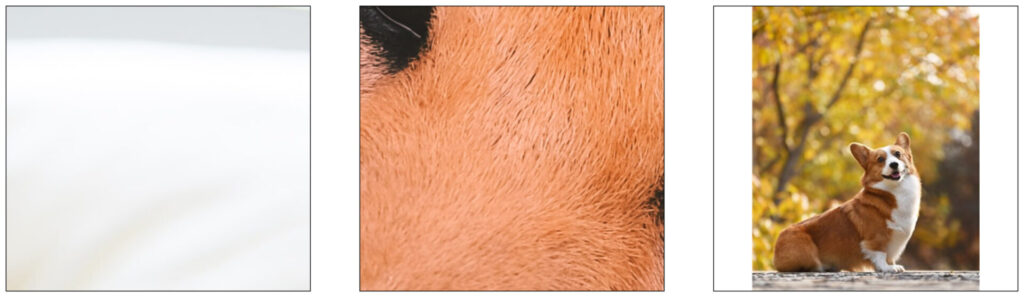
cover
画像の縦横比を維持して,ボックスのすべてが画像で埋まるようにサイズを調整します。
縦横のうち小さい方を基準にして自動的に拡大・縮小され,ボックスからはみ出した部分はトリミングされます。

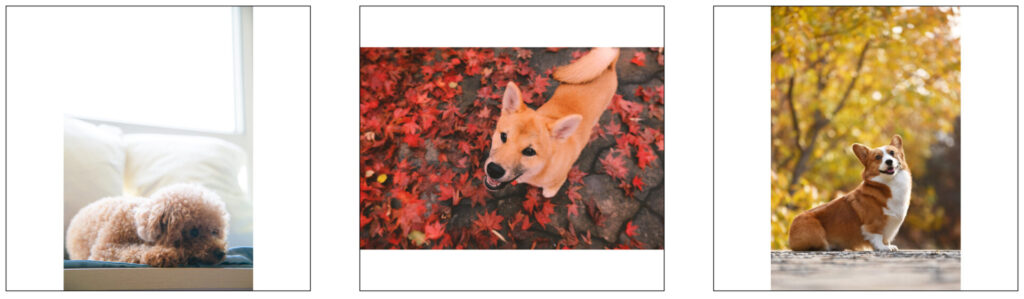
contain
画像の縦横比を維持して,ボックスの中に画像のすべてが収まるようにサイズを調整します。

none
画像のサイズを変更せずに,元のサイズで表示します。

scale-down
「contain」と「none」のうち,サイズが小さい方を採用します。

object-positionでトリミングする位置を指定
中央以外の位置でトリミングしたい場合は,「object-position」プロパティーで位置を指定することができます。
左上を基準にして,「object-position: 横の位置 縦の位置;」と記述しましょう。(初期値は「object-position: 50% 50%;」です。)
「object-position に指定できる値には、下記のようなものがあります。
- 指定値 pxなどの数値
- %値 パーセント
- 単語 top, bottom, right, left
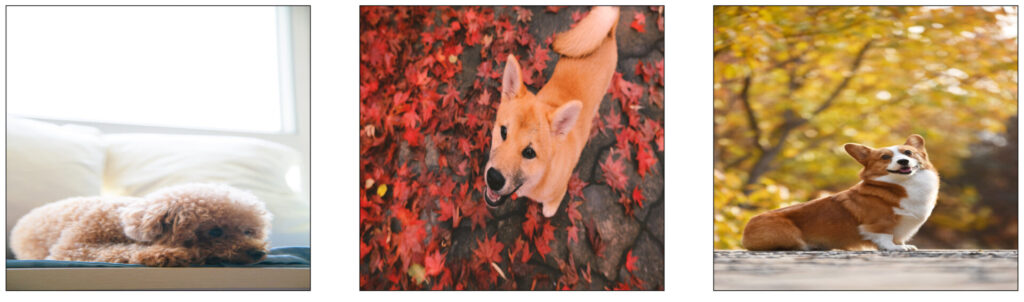
試しに単語で指定してみました。

videoでも使える
「object-fit」は画像と同様に,動画でもトリミングができます。
使い方も全く同じです。
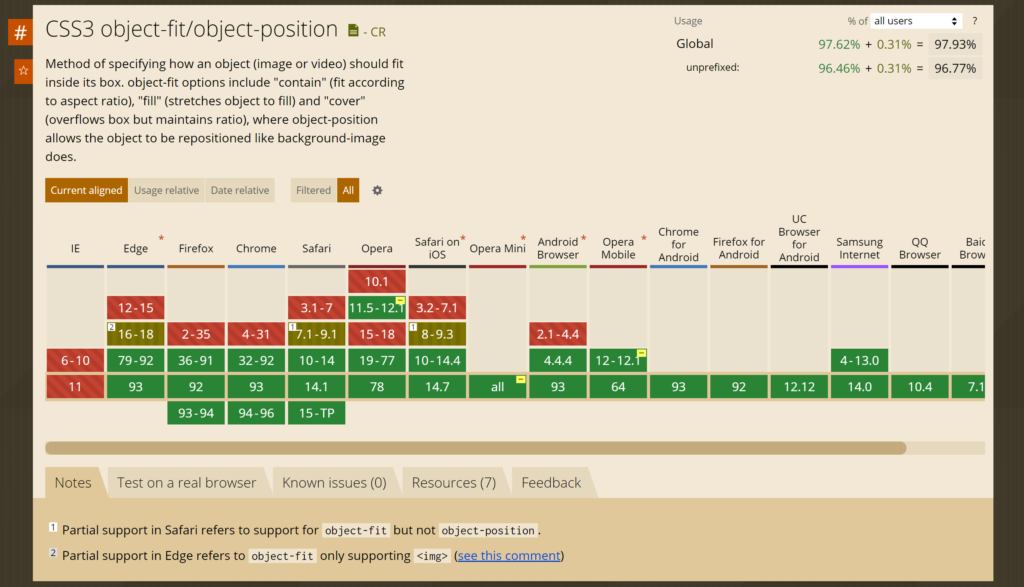
object-fitのブラウザ対応状況
Can I Useによると,object-fitとobject-positionは,基本的にどのブラウザも最新バージョンでは対応しています。(2021年9月現在)

ですが,残念ながらIEには対応していません。
IEでも下記の方法で対応させることができます。
IEに対応させる方法
以下の順で進めていきましょう。
jsファイルの読み込み

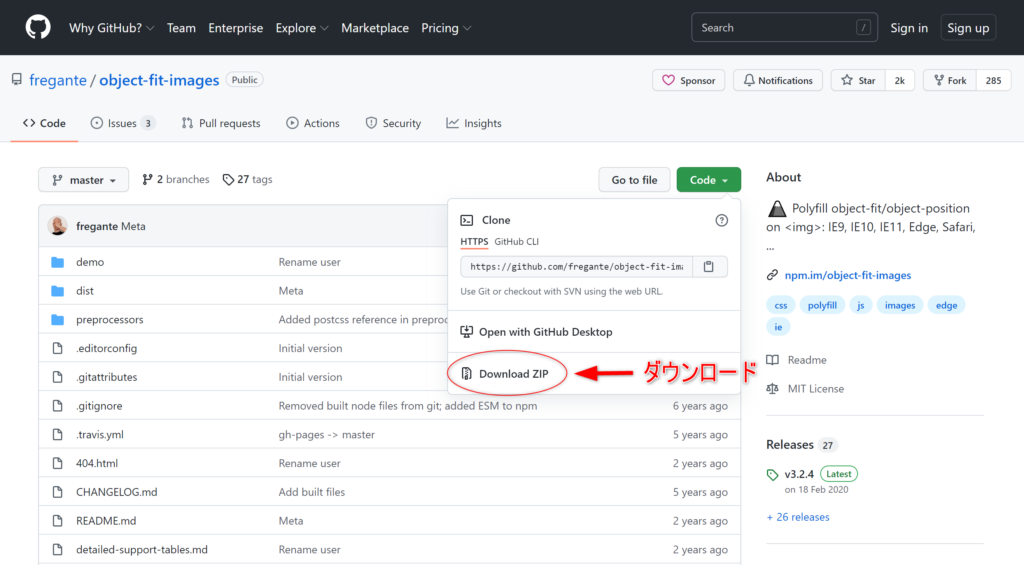
まず,Githubからobject-fit-imagesのファイルをダウンロードします。
「dist」フォルダ内にある「ofi.js」または「ofi.min.js」をダウンロードし,HTMLで下記のように記述して読み込んでください。
<script src="js/ofi.min.js"></script>CSSで指定
CSSで画像に対して「object-fit」の記述をした上で,IE対応のための特別スタイルとして「font-family: 'object-fit: contain;';」を付け足します。(containの部分はcoverやscale-downなど画像に使用するものを入れる)
img {
object-fit: contain;
font-family: 'object-fit: contain;';
}「object-position」を指定する場合にも記述します。
img {
object-fit: cover;
object-position: bottom;
font-family: 'object-fit: cover; object-position: bottom;';
}scriptの記述
最後に,HTMLの </body> の前にscriptを記述して完了です。
<script>
objectFitImages();
</script>これでは全ての画像が対象になってしまいますので,任意のクラスやIDに適用した方が良いでしょう。
<script>
objectFitImages('.object-fit-img');
objectFitImages('#object-fit-img');
</script>これで,IEでもしっかりと表示されるようになるはずです。
まとめ
画像が歪んでしまって困っていた時に,object-fitというプロパティがあることを知りました。
簡単に画像のトリミングができるので,これから使っていきたいと思います。



コメント